To get an overview about new functionality, read the Release Notes.
To learn about the necessary actions to update Livingdocs to release-2024-09, read on.
Attention: If you skipped one or more releases, please also check the release-notes of the skipped ones.
Webinar
- Feature Webinar Recording | Passcode: LIYaJH9!
- Feature Webinar Documentation
- Dev Webinar Recording | Passcode: iu2@A%&8
- Dev Webinar Slides
- Release Newsletter Subscription
System Requirements
Suggested
| Name | Version |
|---|---|
| Node.js | 22 |
| npm | 10 |
| Postgres | 16 |
| Elasticsearch OpenSearch | 8.x v2.3.0 |
| Redis | 7 |
| Livingdocs Server Docker Image | livingdocs/server-base:22 |
| Livingdocs Editor Docker Image | livingdocs/editor-base:22 |
| Browser Support | Edge >= 92, Firefox >= 90, Chrome >= 92, Safari >= 15.4, iOS Safari >= 15.4, Opera >= 78 |
Minimal
| Name | Version |
|---|---|
| Node.js | 18 |
| npm | 9 |
| Postgres | 13 |
| Elasticsearch OpenSearch | 7.x 1 |
| Redis | 6.2 |
| Livingdocs Server Docker Image | livingdocs/server-base:18.3 |
| Livingdocs Editor Docker Image | livingdocs/editor-base:18.5 |
| Browser Support | Edge >= 92, Firefox >= 90, Chrome >= 92, Safari >= 15.4, iOS Safari >= 15.4, Opera >= 78 |
Deployment
Before the deployment
No prior preparations (besides livingdocs-server migrate up) are required before rolling out this release.
After the deployment
No preparations are required after rolling out this release.
Rollback
Only rollback if you have a critical issue with the release in question. Usually forward patching is the better option.
If you need to rollback the release, you can do so by running the following command on the Livingdocs Server running the new release:
livingdocs-server migrate down
All document inbox entries added after the release deployment are lost when you do a rollback.
Breaking Changes 🔥
Migrate the Postgres Database 🔥
It’s a simple/fast migration with no expected data losses.
# run `livingdocs-server migrate up` to update to the newest database schema
# migration 201-inbox-mutations.js
# creates a copy of table document_inbox named document_inbox_v2, adapts scripts to use the new table (related to feature Document Inbox)
livingdocs-server migrate up
publication.updated event 🔥
The publication.updated event is no longer supported. Please use the publication.update event instead.
Refer to Livingdocs Server events documentation for more information on supported events.
Server PR: Remove support for publication.updated event
Remove isDefault property for named crops from li-image and li-named-crops 🔥
The isDefault property for named crops has been removed from the li-image and li-named-crops metadata plugins. The property was not used and has been removed to simplify the codebase. Downstreams can safely remove the property from their configuration, without any impact on the functionality.
Server PR: Remove isDefault property for named crops from li-image and li-named-crops
Migrate document_inbox table to document_inbox_v2 🔥
This release we are migrating document_inbox to a new postgres table as the data structure is changing.
By migrating to the new table we can ensure a release rollback can be done more easily.
However, be aware that all changes done to the inbox while running the system on release-2024-09 are lost when performing a rollback and the data before the update is restored!
Server PR: Document Inbox
Redirect editor URLs /p/{projectHandle}/articles/{documentId}/* to /p/{projectHandle}/document/{documentId}/* 🔥
We are introducing simplified URLs for the Livingdocs Editor. Moving forward, the following editor URLs are supported:
/p/{projectHandle}/document/{documentId}/p/{projectHandle}/document/{documentId}?componentId={componentId}/p/{projectHandle}/document/{documentId}/history/p/{projectHandle}/document/{documentId}/history?revisionId={revisionId}/p/{projectHandle}/document/{documentId}/history?revisionIdGte={revisionIdGte}&revisionIdLte={revisionIdLte}
In addition, we support the following internal notification URLs that will trigger the associated action but redirect to the new main URL /p/{projectHandle}/document/{documentId}:
/p/{projectHandle}/document/{documentId}/notifications/unsubscribe/p/{projectHandle}/document/{documentId}/publish/p/{projectHandle}/document/{documentId}/tasks
During a transition period (see deprecations), all URLs in the format /p/{projectHandle}/articles/{documentId}/* will be redirected to their corresponding /p/{projectHandle}/document/{documentId}/* URLs. If a corresponding URL no longer exists, the user will be redirected to the new main URL /p/{projectHandle}/document/{documentId}, and the associated action will no longer be performed.
Editor PR: Remove URLs from editor states
Deprecations
Node.js 18 ⚠️
Support for Node.js v18 will be removed in release-2025-01. Please upgrade your docker images and local environments to node v20 or v22.
In your docker images change:
FROM livingdocs/server-base:18toFROM livingdocs/server-base:22orFROM livingdocs/server-base:20FROM livingdocs/editor-base:18toFROM livingdocs/editor-base:22orFROM livingdocs/editor-base:20FROM livingdocs/node:18toFROM livingdocs/node:22orFROM livingdocs/node:20
In your .nvmrc (if present) change the string from 18 to 22 or 20.
Editor URLs /p/{projectHandle}/articles/{documentId}/* ⚠️
As part of the transition to the new Livingdocs Editor URLs, we are deprecating the old URLs and will remove them in release-2025-03. With release-2025-03, all URLs in the format /p/{projectHandle}/articles/{documentId}/* will be redirected to the new main URL /p/{projectHandle}/document/{documentId}. These redirects will open the document but will no longer trigger any associated actions.
If you are exposing Livingdocs Editor URLs to any external system, please use the new main URL /p/{projectHandle}/document/{documentId} instead.
Editor PR: Remove URLs from editor states
Features
Document Inbox 🎁
In a newsroom’s editorial workflow, the tasks of creating articles and placing them on a page are often divided among different roles. The document inbox is a tool that allows an article to be sent to a page’s inbox. The person responsible for managing the page can then organize the articles within the inbox using groups, and finally drag the article to a specific spot on the page.
Configuring the inbox is part of the content type configuration, in this case, for a page. By referencing a table dashboard using a handle, it’s possible to control which columns are displayed for an article entry in the inbox:
// Content Type Config
{
handle: 'page',
documentType: 'page',
inbox: {
useDashboardColumns: 'inboxDashboard', // Specifies the dashboard columns to use for the documents in the inbox
contentTypes: ['article'], // Added in release-2024-09
mediaTypes: ['image'] // Pre-existing; allows media library entries in the inbox as well
}
}
Further details can be found on the content type documentation page.
Document Copy and Transform Flows 🎁
This new feature simplifies document copying and transformation, offering more control and flexibility for adapting content to different contexts or platforms (e.g. transforming an article for web into a print version). It also provides a clear and transparent process, helping users understand exactly what happens during content copying and transformation. The Document Copy Flows and Document Transform Flows are an alternative to the existing declarative Document Copy and Transform feature.
What’s New: These new flows allow for:
- Defining multiple copy functions for the same content type.
- Specific transformations based on the target content type, allowing for tailored content adaptations.
Key Benefits:
- Copying for Different Platforms: If you need to reuse articles across multiple (regional) platforms with only minor metadata differences, the new copy flows provide transparency by naming each flow and clearly indicating what happens during the copy process.
- Transforming Content Types: If a user has selected the wrong content type when creating an article, they can now easily transform it into the correct type (provided the article has not been published yet).
Core Functionality:
- Flexible Copy Functions: The new copyFunction allows for different copy mechanisms to be registered and applied to content types. This separates the copy action from content type constraints and increases flexibility.
- Transformation Control: Transformation flows can now specify how an article should change when adapted to a different content type.
UI Interaction:
- New buttons and modal dialog elements allow users to copy or transform content with clear, customizable labels and descriptions.
Handling Metadata and Special Cases:
- Special treatment is given to certain metadata plugins (e.g. push notifications, Desk-Net/Kordiam scheduling), ensuring that these are appropriately managed during the copy process.
Migration and Rollout:
- Voluntary Migration: We encourage teams to migrate to these new flows, but it is not mandatory. If you wish to adopt the new flows, reach out to your account manager to ensure the configuration aligns with your processes and needs.
These enhanced Document Copy and Transform Flows empower teams to manage content more efficiently and effectively, adapting to multiple platforms or use cases with ease.
Please consult the Document Copy Flows and Document Transform Flows guides for implementing the new flows.
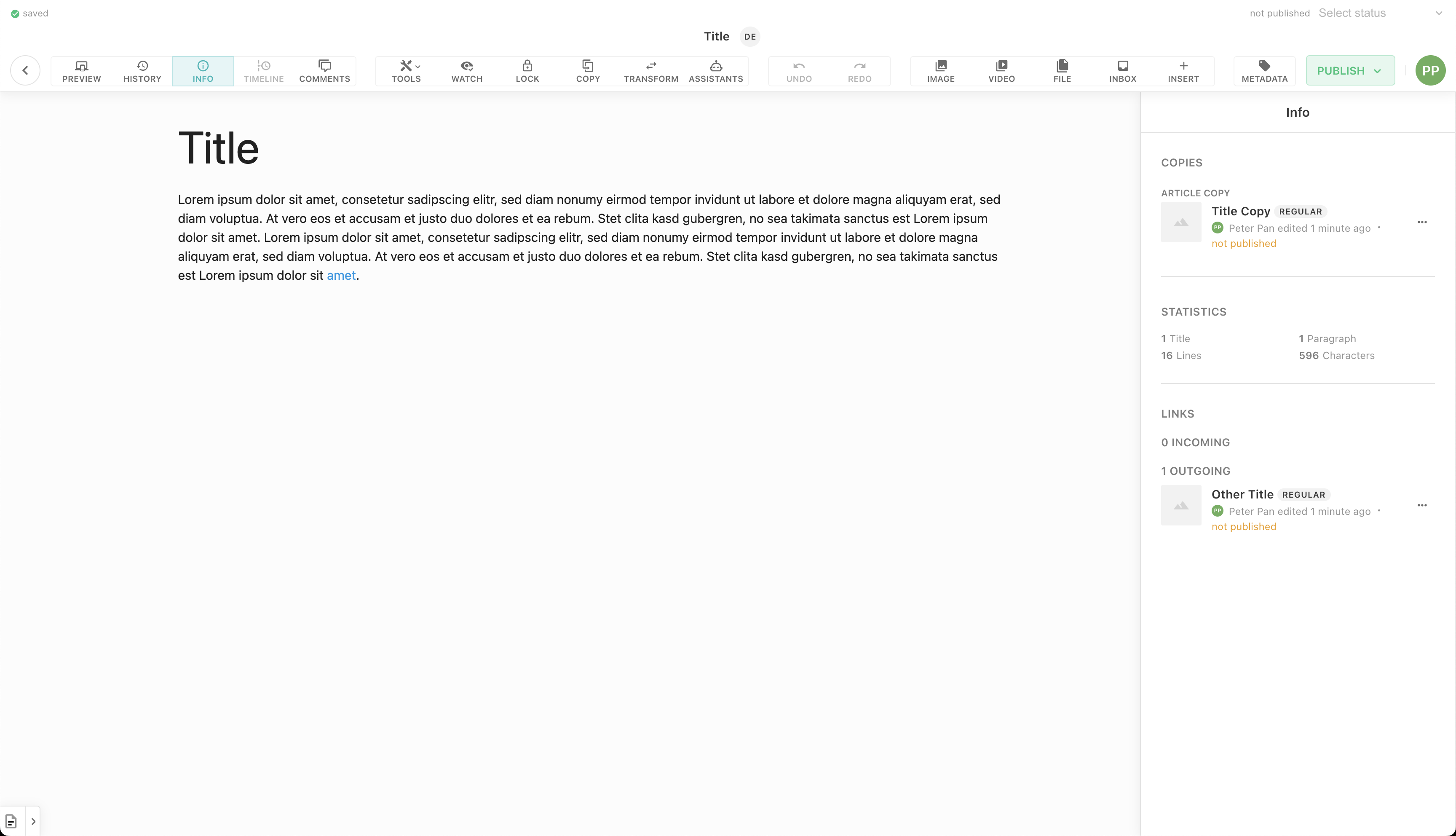
Document Info Panel 🎁
The Document Info panel has been added to show general information about the document which includes document copy, document statistics and incoming and outgoing links.
Copy information from the metadata panel has been moved to the Document Info panel. Additionally, the original document and copies of document are shown when using the Document Copy Flows.
If you want to show document statistics, they have to be configured per content type:
// Content Type Config
editor: {
statistics: {
characterCount: true,
componentCount: [
'title',
'p',
'image',
'image-named-crops'
]
}
}

Document Editing Header and Toolbar 🎁
We improved the layout of the header to better adjust on small screens. Important information like the title will now always be shown and we removed the collaboration bar. Collaborators are now shown directly next to the user avatar.
In this release, we’ve streamlined the editor toolbar to enhance its predictability and user-friendliness. We’ve introduced more consistent behavior across actions, panels, and screens, ensuring they no longer interfere with each other.
With this changes we are removing most editor state URLs and redirect URLs /p/{projectHandle}/articles/{documentId}/* to /p/{projectHandle}/document/{documentId}/*. As a result, each document has only one URL, /p/{projectHandle}/document/{documentId} and the old URLs will redirect to the document URL. More information can be found in the Breaking Changes section.
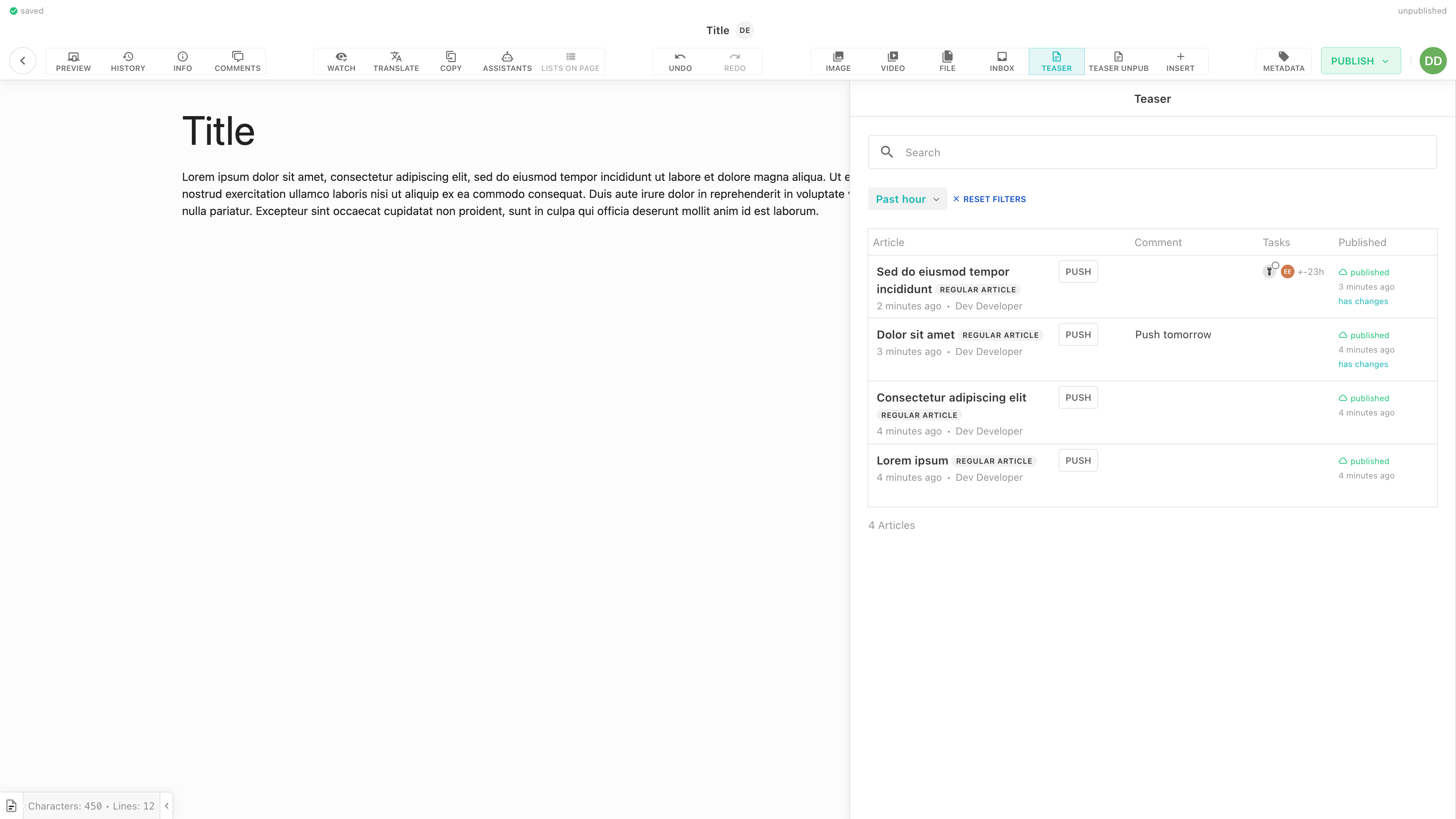
Space optimisation for side panels 🎁
The width of the wide side panels (e.g., Media Library) has been increased on large screens to provide additional space. On screens wider than 1920px, these panels will have a width of 800px. On smaller screens, the width remains unchanged at 600px.
Teaser side panels and the Document Inbox have been changed to wide side panels. They now follow the same behavior as described above: 600px on smaller screens and 800px on larger screens.

If users notice overlapping components that negatively affect their experience, please contact your CSO manager.
Dashboards: search caching behaviour 🎁
We’ve enhanced the dashboard search functionality within modals by making the caching behavior configurable. Previously, search phrases were cached and reused when reopening the same search, which could be inconvenient for workflows where the same search is rarely repeated.
- Opt-in Caching: Caching is now opt-in for
li-document-referenceandli-document-references. This change removes default caching, providing flexibility for users who prefer not to retain previous search terms. To enable caching please setcacheSearch: truewithin the metadata propertyui.configobject. - In-memory Cache for Filters: Display filters now utilize in-memory caching instead of session storage, preventing persistent filter states across sessions.
- Improved URL Syncing: We no longer sync URL parameters on the home screen or propagate filter changes into browser history. This prevents unnecessary URL clutter.
Push Message Proposals 🎁
It is now possible to add, edit and delete push message proposals. The stored proposals can then be retrieved at a later point and editors can interact with them as a plain push message. We also improved Push Messages feedback on Table Dashboards, we now show icons when a proposal exists (black light bulb) and when push message was sent (green bell with a checkmark).
This improvements will be shipped with September release for everyone using Push Messages.
Content Validation Errors 🎁
When a user wants to publish a document there might be violations thrown in publish hooks.
We want the user to be able to see how many errors in the content have to be solved before being able to publish.
It is now possible to report multiple validation errors to the editor. The validation errors can reference to either components or also metadata properties.
This functionality replaces the old MetadataValidationError, MetadataValidationErrors and ContentValidationError error classes, which were constructed manually in most integrations.
If a single content type generates multiple errors, you’ll need to refactor your code so that all errors are thrown simultaneously. To do so, you can collect each error into an array as they occur. Then, once all hooks have completed, a global function can throw all the accumulated errors at once.
const {validationError} = require('@livingdocs/server').errors
// Single content validation error
throw validationError({
message: 'Section titles must not be empty',
componentId: component.id,
directiveName: 'section-title'
})
// Array of content validation errors
throw validationError({
message: 'Unable to publish due to validation errors',
errors: [{
message: 'Section titles must not be empty',
componentId: component.id,
directiveName: 'section-title'
}]
})
// Single metadata validation error
throw validationError({
message: 'Description cannot contain a number',
metadataProperty: 'description',
translationLocale: 'en' // optional
})
// Array of metadata validation errors
throw validationError({
message: 'Unable to publish due to validation errors',
errors: [{
message: 'Description cannot contain a number',
metadataProperty: 'description',
translationLocale: 'en' // optional
}]
})
Table dashboards: Direct publish without safeguard 🎁
When publishing a document from Table Dashboard cells there are safeguards in place to ensure document quality. This safeguards make sure that it is not possible to directly publish when there are too many changes or document is still unpublished.
Those safeguards can now be disabled with the Editor configuration below. Please make sure you enable this configuration if it fits the newsroom workflows.
// editor_settings
{
dashboards: [
{
handle: '...',
columns: [
{
componentOptions: {
allowQuickPublish: true,
ignoreQuickPublishRecencyRestriction: true
}
}
]
}
]
}
Retresco support for “Main Entities” 🎁
In addition to the regular entity recognition, Retresco has introduced the “Main Entities” concept. “Main Entities” can also be automatically detected and labelled in the Topic Management System (TMS from version 2.4.0). “Main Entities” are determined using an internal relevance score based on frequency and position in the text and describe the content focus of the document. This enables a more precise classification of articles to topic pages and automatically filters out less relevant content.
To support this new concept, we have extended our storage schema for Retresco entities to include an indicator isMain of whether an entity is a main entity and also report this data back to Retresco.
No changes are required for “Main Entities” to work, other than enabling main entities in Retresco. Currently, main entities are not marked in the Livingdocs UI. They appear as regular entities.
iMatrics test environment support 🎁
To support iMatrics test environments, we are adding a new iMatrics project configuration property to specify whether the iMatrics test environment should be used. By default, it is set to false.
integrations: {
imatrics: {
testEnvironment: true
}
}
li-system-text metadata plugin 🎁
This release a new system metadata plugin becomes available: li-system-text. li-system-text is a simple text value store that behaves like li-text, but belongs to the system metadata.
It can be used in cases where a simple text value should be stored in the metadata, but the document version should not be increased when the metadata value changes. Or in other words, it will not show up as unpublished change.
Please note that it is only available as document metadata, no other contexts.
Further details can be found on the plugin documentation page.
Desknet -> Kordiam editor UI updates 🎁
In August 2024, it was announced that Desk-Net would be renamed to Kordiam.
We have updated the editor UI to use the new name in user facing locations. Further, we changed occurrences of “Desk-Net” to “Kordiam” in logs and technical error messages. This was done to ensure that the Livingdocs UI is already consistent with the Kordiam product name from a user perspective.
A full renaming of all related Livingdocs configuration properties and API endpoints will be done in a future release.
In the meantime, we recommend to already update the Kordiam endpoint URL with their new domain name. Please have a look at the Transition from Desk-Net to Kordiam Guide for more details.
Vulnerability Patches
We are constantly patching module vulnerabilities for the Livingdocs Server and Livingdocs Editor as module fixes are available. Below is a list of all patched vulnerabilities included in the release.
Livingdocs Server
This release we have patched the following vulnerabilities in the Livingdocs Server:
- CVE-2024-4067 patched in
micromatchv4.0.8 - CVE-2024-21538 patched in
cross-spawnv7.0.6 - CVE-2024-38372 patched in
undiciv6.19.2 - CVE-2024-39338 patched in
axiosv1.7.4 - CVE-2024-41818 patched in
fast-xml-parserv4.4.1 - CVE-2024-43796 patched in
expressv4.20.0 - CVE-2024-43799 patched in
sendv0.19.0 - CVE-2024-45296 patched in
path-to-regexpv6.3.0 - CVE-2024-47764 patched in
cookiev0.7.0 - CVE-2024-52798 patched in
path-to-regexpv0.1.12 - CVE-2024-55565 patched in
nanoidv3.3.8
No known vulnerabilities. 🎉
Livingdocs Editor
This release we have patched the following vulnerabilities in the Livingdocs Editor:
- CVE-2024-4067 patched in
micromatchv4.0.8 - CVE-2024-21538 patched in
cross-spawnv7.0.6 - CVE-2024-39338 patched in
axiosv1.7.4 - CVE-2024-42459 patched in
ellipticv6.5.7 - CVE-2024-43788 patched in
webpackv5.94.0 - CVE-2024-45296 patched in
path-to-regexpv6.3.0 - CVE-2024-45813 patched in
find-my-wayv8.2.2 - CVE-2024-47764 patched in
cookiev0.7.0 - CVE-2024-48948 patched in
ellipticv6.6.0 - CVE-2024-52810 patched in
@intlify/sharedv9.14.2 - CVE-2024-55565 patched in
nanoidv3.3.8
We are aware of the following vulnerabilities in the Livingdocs Editor:
- CVE-2023-44270 vulnerability in
postcss, it affects linters using PostCSS to parse external Cascading Style Sheets (CSS). It is not exploitable in the editor as we don’t load untrusted external CSS at build time. - CVE-2023-26116, CVE-2023-26118, CVE-2023-26117, CVE-2022-25869, CVE-2022-25844 are all AngularJS vulnerabilities that don’t have a patch available. We are working on removing all AngularJS from our code and vulnerabilities will go away when we complete the transition to Vue.js.
- CVE-2024-6783 vulnerability in
vue-template-compilerit allows malicious users to perform XSS via prototype pollution. Editor build is always done in a trusted environment and the vulnerability is not exploitable. - CVE-2024-9506 vulnerability in
vue, an ReDoS vulnerability exploitable through inefficient regex evaluation in parseHTML function. The issue can cause excessive CPU usage but is not exploitable in the editor as we don’t load untrusted HTML at runtime.
Patches
Here is a list of all patches after the release has been announced.
Livingdocs Server Patches
- v257.0.37: fix(deps): update dependency axios from 1.7.7 to 1.8.2 [security]
- v257.0.36: fix(logger): Do not try to serialize streams in pino serializer for axios
- v257.0.35: fix(webhooks): Add webhook timeout config property
- v257.0.34: fix(db): Correctly escape control characters in json
- v257.0.33: fix(upload): Fix video upload timeout
- v257.0.32: fix(deps): update dependency @livingdocs/framework from 29.5.11 to v29.5.12
- v257.0.31: chore(references): Update
manual-migrations/006-generate-references.jsto skip revision updates when there are no references on them and remove unnecessary transactions - v257.0.30: fix(upload): Forward image upload errors to the destination after wrapping upload streams with
limitStreamSize - v257.0.29: chore(drone): Remove nzz tests as they are running on the november release
- v257.0.28: fix(upload): Correctly support timeouts on asset uploads
- v257.0.27: fix: Revoke user occupation also when no email transport is configured
- v257.0.26: fix(media-center): Do not throw an error when the max filesize is reached
- v257.0.25: fix(security): Patch vulnerability CVE-2024-21538 in
cross-spawn, CVE-2024-52798 inpath-to-regexpand CVE-2024-55565 innanoid - v257.0.24: fix(deps): update dependency @livingdocs/framework from 29.5.10 to v29.5.11
- v257.0.23: fix(documents): Increase maximum pagination limit of /documents endpoint to 1000
- v257.0.22: fix(access-control): Run
accessControl.canUnpublishwhen executing a publish control ‘unpublish’ command - v257.0.21: fix(publication): Compute event before modifying document
- v257.0.20: fix(deps): update dependency @livingdocs/framework from 29.5.9 to v29.5.10
- v257.0.19: fix(desknet): Unlink Kordiam publication if the story gets deleted
- v257.0.18: fix(designs): Fix error when server config designs is not set
- v257.0.17: fix(document-inbox): Send to inbox with update permission
- v257.0.16: fix(breaking-changes): Add type to release-2024-09 breaking change
- v257.0.15: test(inbox): add tests for the inbox update permission
- v257.0.14: fix(opensearch): Fix aws signing in with opensearch
- v257.0.13: fix(authentication): Downgrade severity when group assigned does not exist, warn instead of throw as it forbids us from changing group names
- v257.0.12: fix(security): Patch security vulnerabilities CVE-2024-43799 in
send, CVE-2024-45296 inpath-to-regexp, CVE-2024-45813 infind-my-wayand CVE-2024-47764 incookie - v257.0.11: fix(import): Do not serialize query strings in import api filename as it could include tokens
- v257.0.10: fix(li-document-search): Fix empty check of li-document-search params
- v257.0.9: fix(character-count): Support excludeFromTextCount on container directives
- v257.0.8: chore(imports): Report conflicting media id when using a systemName/externalId composite that is already in use
- v257.0.7: fix: Allow empty oembed allowedCoreProviders array
- v257.0.6: fix(media-library): Support prefilling of directives using a template
- v257.0.5: fix(deps): update dependency express from 4.19.2 to 4.20.0 [security]
- v257.0.4: chore(indexing): Make date-time format more strict except at problematic locations
- v257.0.3: fix(uploads): Expose maxSize attribute that defines the maximum bytes on file uploads
- v257.0.2: fix(users): Support loading archived users and regular users together
- v257.0.1: fix(events): Delete unused event related to LIBREAKING035
Livingdocs Editor Patches
v110.34.69: fix(deps): update dependency nanoid [security]
v110.34.68: fix(trackjs): sanitize Bearer, Basic, and Authorization strings in payload
v110.34.67: fix(proxy): Increase headers timeout to 1h. The livingdocs server handles the timeouts separately.
v110.34.66: fix(deps): update dependency @livingdocs/framework from 29.5.11 to v29.5.12
v110.34.65: fix(li-table): Show table header on small screens
v110.34.64: fix(home-screen): syncUrlParams when only one search dashboard
v110.34.63: fix(dashboards): Show document highlight dot on table dashboards
v110.34.62: fix: Reduce wide side panel width on small screens
v110.34.61: fix(users): Include all users of admin page in csv file
v110.34.60: fix(security): Patch vulnerability CVE-2024-21538 in
cross-spawn, CVE-2024-48948 inelliptic, CVE-2024-52810 in@intlify/sharedand CVE-2024-55565 innanoidv110.34.59: fix(copy): Ensure document loaded before opening panels
v110.34.58: fix(deps): update dependency @livingdocs/framework from 29.5.10 to v29.5.11
v110.34.57: chore(pdfjs-dist): pin exact version
v110.34.56: fix(dashboards): Do not persist filters when navigating between dashboards
v110.34.55: fix(document-proxy): Only add numbers to userIds
v110.34.54: fix(teaser-preview): Fix include rendering
v110.34.53: fix(info-panel): Be more specific when excluding ticker links
v110.34.52: fix(li-meta-tree): allow publications when
config.document.publishedisfalsev110.34.51: fix(editor): Keep search in memory in document dashboard side panel
v110.34.50: fix(chrome): Disable automatic translations of the editor UI and content within the document
v110.34.49: fix(deps): update dependency @livingdocs/framework from 29.5.9 to v29.5.10
v110.34.48: fix(side-panels): Translate side panel titles
v110.34.47: fix(li-toolbar): avoid language label to overlap title
v110.34.46: fix(dashboard): Handle errors that occur after successful document deletion
v110.34.45: fix(info-panel): Hide incoming links from ticker entries
v110.34.44: fix: hide display filters on media board with external sources
v110.34.43: fix(metadata): Do not include empty strings in etc payload
v110.34.42: fix: Revert connecting local clipboard state to canvas clipboard state
v110.34.41: fix(multiselect): add missing translations
v110.34.40: fix(multilist-editor): Fix realtime updates for inbox
v110.34.39: fix(user-avatar): icon size
v110.34.38: fix(menu-item): increase max length
v110.34.37: fix(inbox): write access permission
v110.34.36: fix(restore default): returned to true
v110.34.35: fix(tasks): Fix kanban dashboard realtime support for task updates
v110.34.34: fix(toolbar): Fix position of app menu new indicator on small screens
v110.34.33: fix(publish control): Button
v110.34.32: fix(comments): Disable comments on embedded documents
v110.34.31: fix(includes): Do not mutate intitialContent object
v110.34.30: fix(character-count): Support excludeFromTextCount on container directives
v110.34.29: fix(deps): update dependency @livingdocs/framework from 29.5.8 to v29.5.9
v110.34.28: fix(editor): Improve back button logic for issue navigation
v110.34.27: fix(assistant): timeout
v110.34.26: fix(manual-status): breaking onto newline
v110.34.25: fix(media-library): Support prefilling of directives using a template
v110.34.24: fix: focalpoint reactivity
v110.34.23: fix(search): multiple requests at the same time
v110.34.22: fix(toolbar): Make Kordiam schedule action button reactive
v110.34.21: fix(upload-center): Correctly handle cancelled uploads on media library dashboards
v110.34.20: fix(draft-storage): Persist unsaved document to local storage on unload
v110.34.19: chore(admin-dashboard): Filter users completely in memory
v110.34.18: fix(ticker): Visualize ValidationErrors correctly for ticker entries
v110.34.17: fix(assistants): disable assistants when workspace is read-only
v110.34.16: fix(translations): Only set default locale if none is present on document create
v110.34.15: fix(info-panel): close info panel when clicked outside
Icon Legend
- Breaking changes: 🔥
- Feature: 🎁
- Bugfix: 🪲
- Chore: 🔧